During these times of the pandemic, more and more activities have been shifting to remote work, here in Germany known as “home office”. This additional data traffic has been increasingly burdening the infrastructure and there is a requirement to keep certain functions of an application available, even in areas free of Wi-fi and mobile communications. In this blog post, the local IndexedDB is used to store app data. The SAP oData v2 model is extended so that a failed communication with the SAP backend is automatically recognized. Endpoint, HTTP verb and payload are cached in the IndexedDB and sent again as soon as the application has an Internet connection again.
Contents Expertblog Part 1/2
- Basics
- Creation of the Model Classes
- Read Data: Online/Offline
1. Basics
IndexedDB
The IndexedDB is a Javascript based database. It allows data and files to be saved locally. The data is structured and stored according to the same origin policy per host / port. No fixed columns are used here but objects with keys are stored instead.
Scope
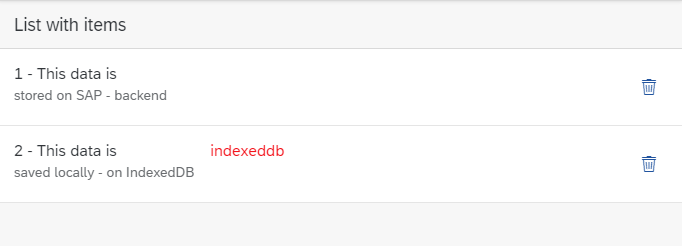
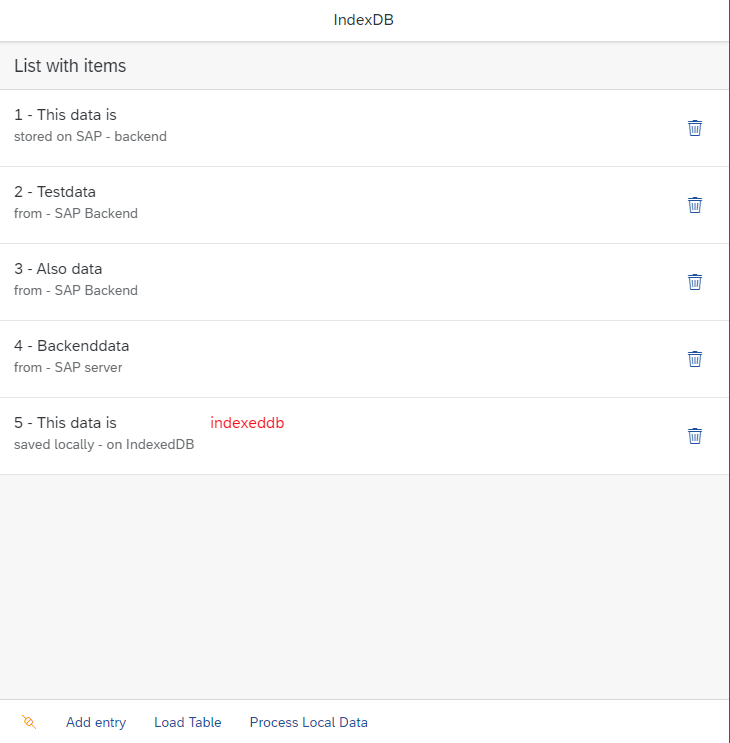
The goal is a UI5 application that displays a simple list. The list allows you to add and delete entries when the SAP backend server is available and when there is no connection. The list also offers a synchronization function that transfers all data from the local IndexedDB to the SAP system. The entries from the SAP backend are displayed in the table. Likewise, are the entries to be saved as well as the existing entries in the IndexedDB. The application always works the same for the user regardless of the network status.

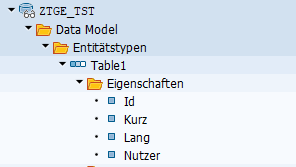
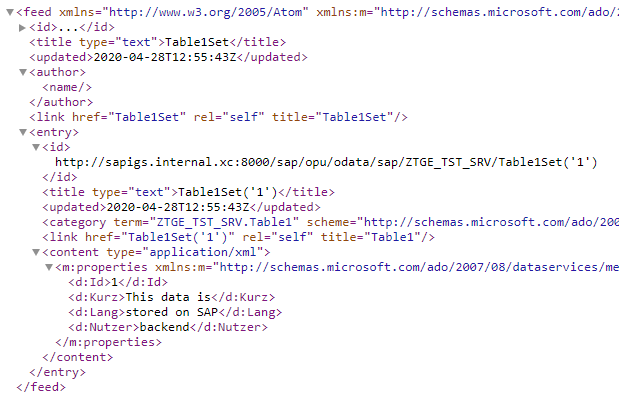
OData Service
The associated OData service has only the four fields that are shown in the table. It allows the query, “Create” and “Delete” functions.
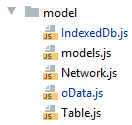
JS-Klassen oData and IndexedDb
In the UI5 application, new classes for the oData Model and the IndexedDb are created.
The sap / ui / model / odata / v2 / ODataModel is extended for the oData.js.
The sap / ui / model / json / JSONModel is used for the IndexedDb.js.
Both classes are later instantiated from Component.js.
Failed calls to the SAP backend should be intercepted directly in the OData model. To do this, the standard SAP Odata model must be extended. The required standard CRUD methods “Create”, “Read” and “Remove” are extended for this. Own methods are called in the success and error callbacks, which forward the information via the backend communication to the IndexedDB.
oData.js
2. Creation of the Model Classes
A global JSON model is created to access the functions of the IndexedDB. The database is opened in the constructor. If an open instance of the IndexedDB already exists, the current version is stored globally.
The metadata is loaded from the SAP backend using the extended oData model. Similarly, a JSON “table model” is created. This controls the loading and saving of data.
IndexedDb.js
Initialization
In order to be able to access the extended ODatamodel class, the model instantiation is removed from manifest.json …
… and transfered in the Component.js / models.js:
models.js:
3. Read Data: Online / Offline
The data is read using the table and odata models. In addition, the “load” method of the TableModel checks whether a table exists in the IndexedDB under the same end point. If this is the case, it is also read out in order to be able to display the data from both sources.
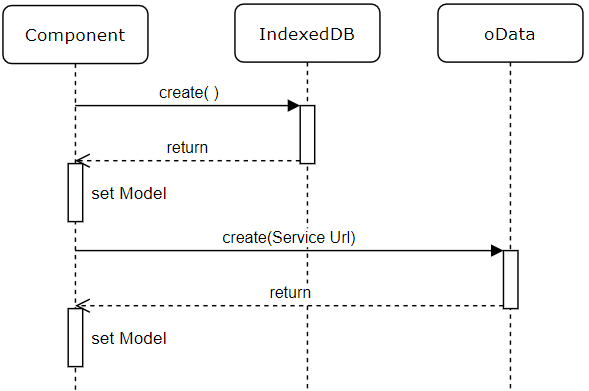
The process that is initiated by reading the “Table1Set” entity is described below. This reading process is called and updated after each create and delete call. This also includes the data from the SAP backend and the IndexedDB. Event S1 symbolizes the start of the reading process.
View1.controller.js
Start the loading process via the table model:
oData.js
The read function is executed. In the “Success” case, the read result is forwarded to the “_readSuccessCallback” method to check whether data is also stored under the same path locally.
IndexedDb.js
getTable first checks whether there is a table under the read sPath locally. If this is the case, each entry is read and returned. Each entry receives an additional attribute for determining the origin.
After the reading process, the table shows the data read from the backend and from the IndexedDB.
Next Blogpost from Tobias Gube is about creating, deleting and synchronizing data, when getting online again.
Contents Expertblog Part 2/2 (21.07.)
- Create Data: Offline
- Delete Data: Offline
- Synchronization
- Outlook