During these times of the pandemic, more and more activities have been shifting to remote work, here in Germany known as “home office”. This additional data traffic has been increasingly burdening the infrastructure and there is a requirement to keep certain functions of an application available, even in areas free of Wi-fi and mobile communications. In this blog post, the local IndexedDB is used to store app data. The SAP oData v2 model is extended so that a failed communication with the SAP backend is automatically recognized. Endpoint, HTTP verb and payload are cached in the IndexedDB and sent again as soon as the application has an Internet connection again.
Contents Expertblog Part 2/2
- Create Data: Online
- Create Data: Offline
- Delete Data: Offline
- Synchronization
- Outlook
1. Create Data: Online
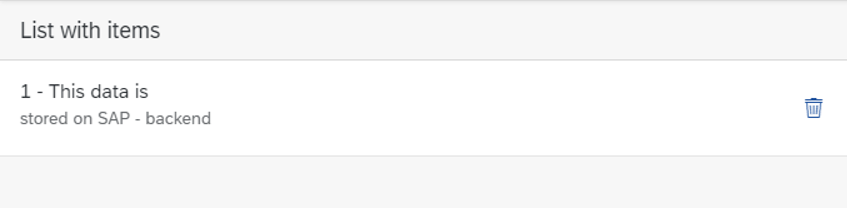
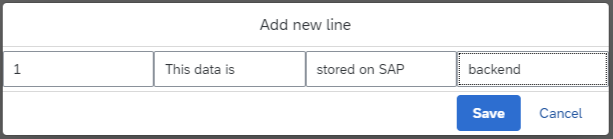
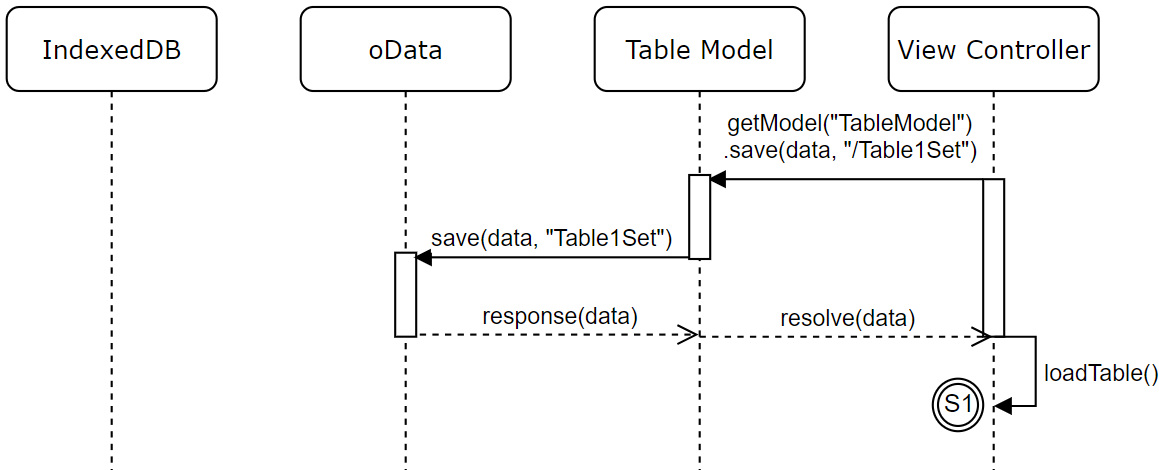
The data is saved via the interface of the table model in the online state. The new data is created via the GUI and transferred to the backend.


The table shows the data read from the backend.
2. Create Data: Offline
For the test case, the network is deactivated via the Chrome browser options. For the user, the creation process on the surface is the same. As in online mode, the data is created via the GUI.



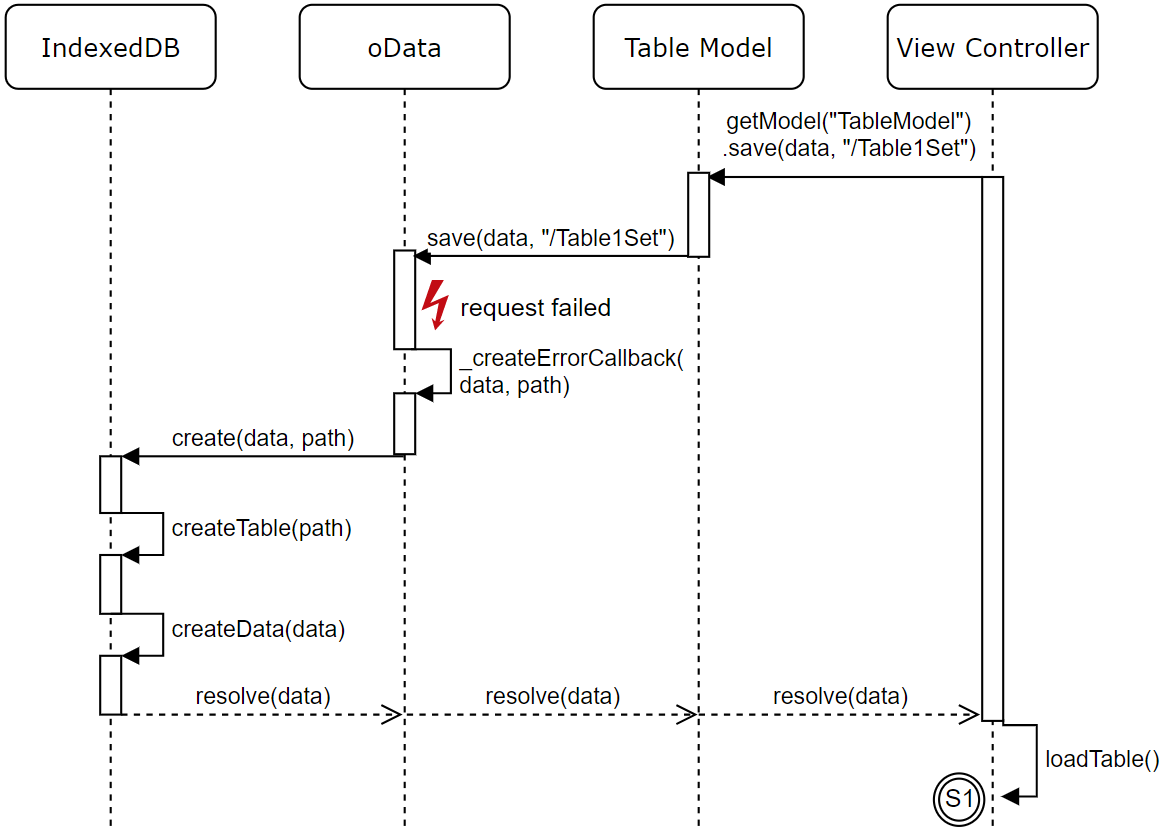
View1.controller.js
After saving, it is read manually (S1)
Table.js
oData.js
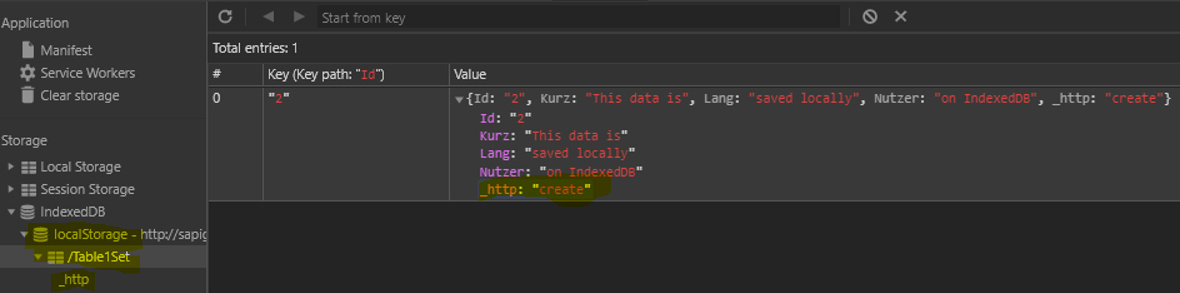
After the Createcall has failed as planned the data to be saved, including the path, is forwarded to the IndexedDB. The data is given an additional attribute “_http” with the value “create” for later synchronization.
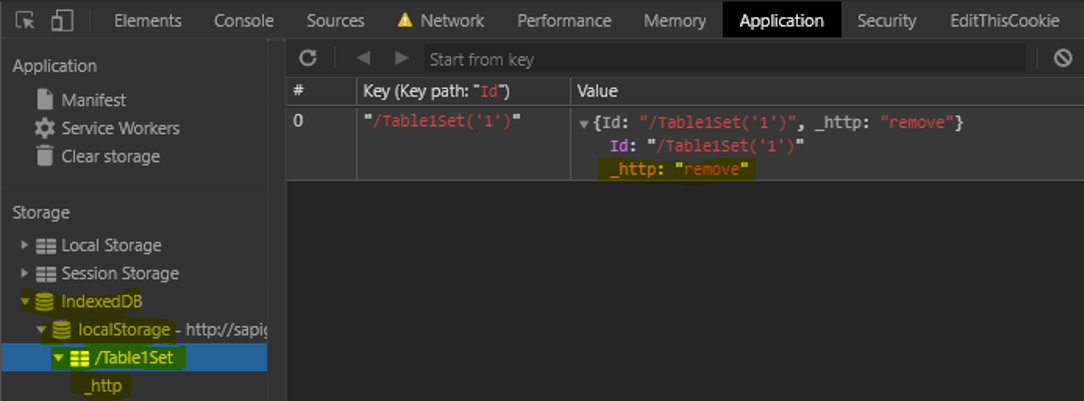
IndexedDb.js
If necessary, a new table (sPath) is first created in the IndexedDB. The data is then stored there.
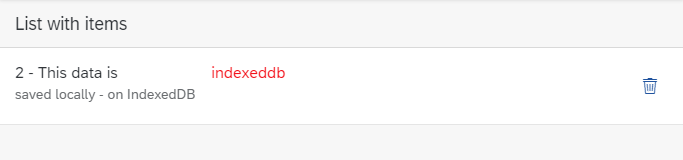
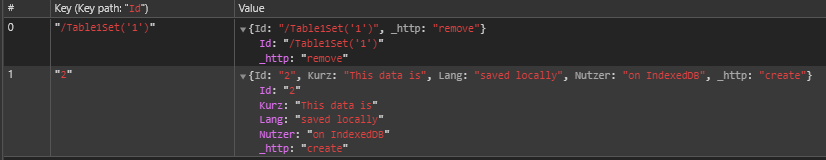
The entry can be found in the IndexedDB accordingly. An additional attribute (_http), which stores the http verb, was added for later processing
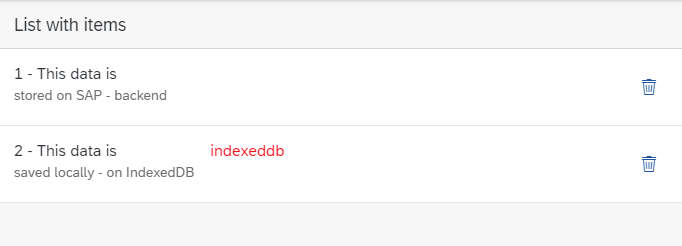
Subsequently, the data is read new and the table shows local data as well as data from the backend.

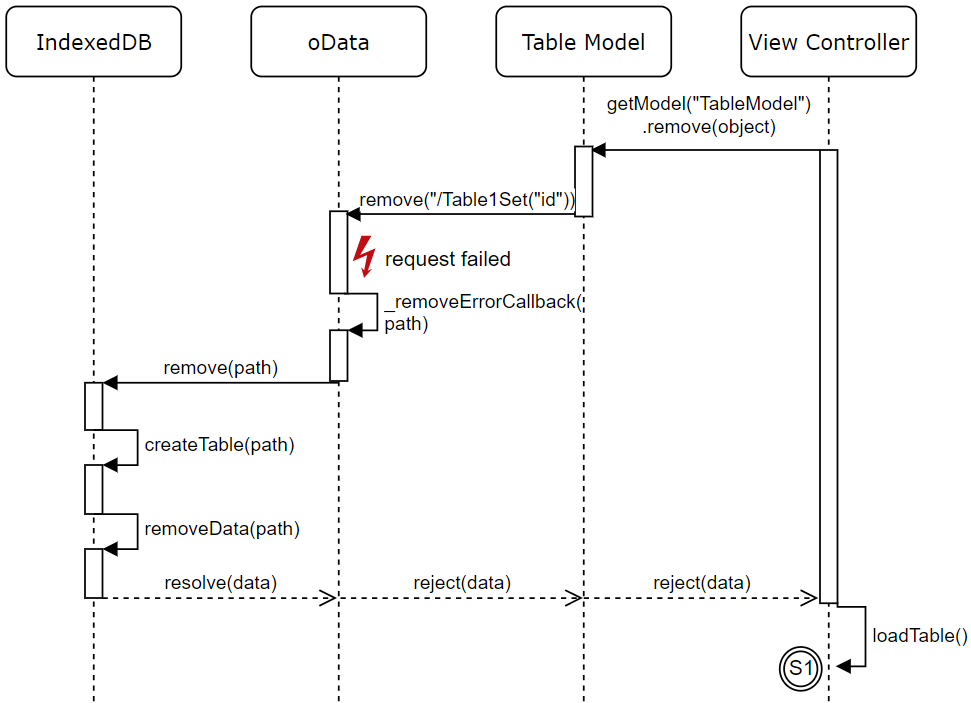
3. Delete Data: Offline
Deletion of data should work the same way as the creation of data, if the application has no access to the SAP systems. The delete function, described below, removes local entries and also creates delete tokens for entries on the backend in the IndexedDB in the offline state.
The application is shifted to offline again in order to delete the first entry in the list (backend data).
The program sequence is as follows:

View1.controller.js
Process-Start via ViewController:
Table.js
Forwarding the request:
oData.js
After the removal call has failed, the sPath is forwarded to the “_removeErrorCallback” method:
IndexedDb.js
As in the case of storing the data in the “Create” process, it is first checked as to whether a “Spath” table already exists. If this is not the case it will be created then. If the _removeData method does not find an entry under the path and key passed, it is stored locally as an entry to be deleted.

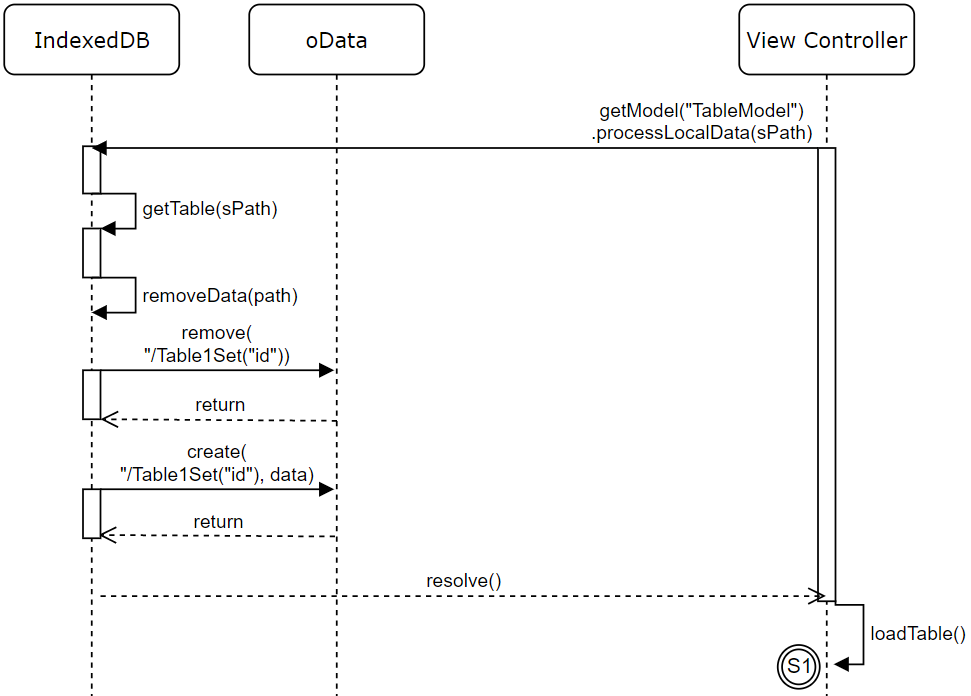
4. Synchronization
The local data must be synchronized with the SAP system After the network is available again. There is now an entry for deleting and an entry for creating data.

On the IndexedDB a distinction which depends on the stored http verb is made as to whether data is to be created or deleted.

View1.controller.js
Process start:
IndexedDb.js
Processing of locally stored data:
4. Outlook
Depending on application area, it is conceivable to build an app that after initial loading works independently of the network. All functions are therefore available to the user at any time. Field service technicians or mechanics in large production halls can load the required master data for the application upon opening the app. Full functionality is still guaranteed even though you might be e.g. in storage rooms without reception or at the customer without WIFI. New data is simply created in the IndexedDB and synchronized when the network is available.